Светлые темы
Недавно наткнулся на статью, главный посыл которой заключался в научном доказательстве превозмогания белых тем над тёмными. В конце автор предлагает вызов: попробовать светлые темы в течение недели.
Почему бы и нет, подумал я, и продержался три дня. Дальше на мой взгляд было бессмысленно продолжать, потому что выводы уже были сделаны.

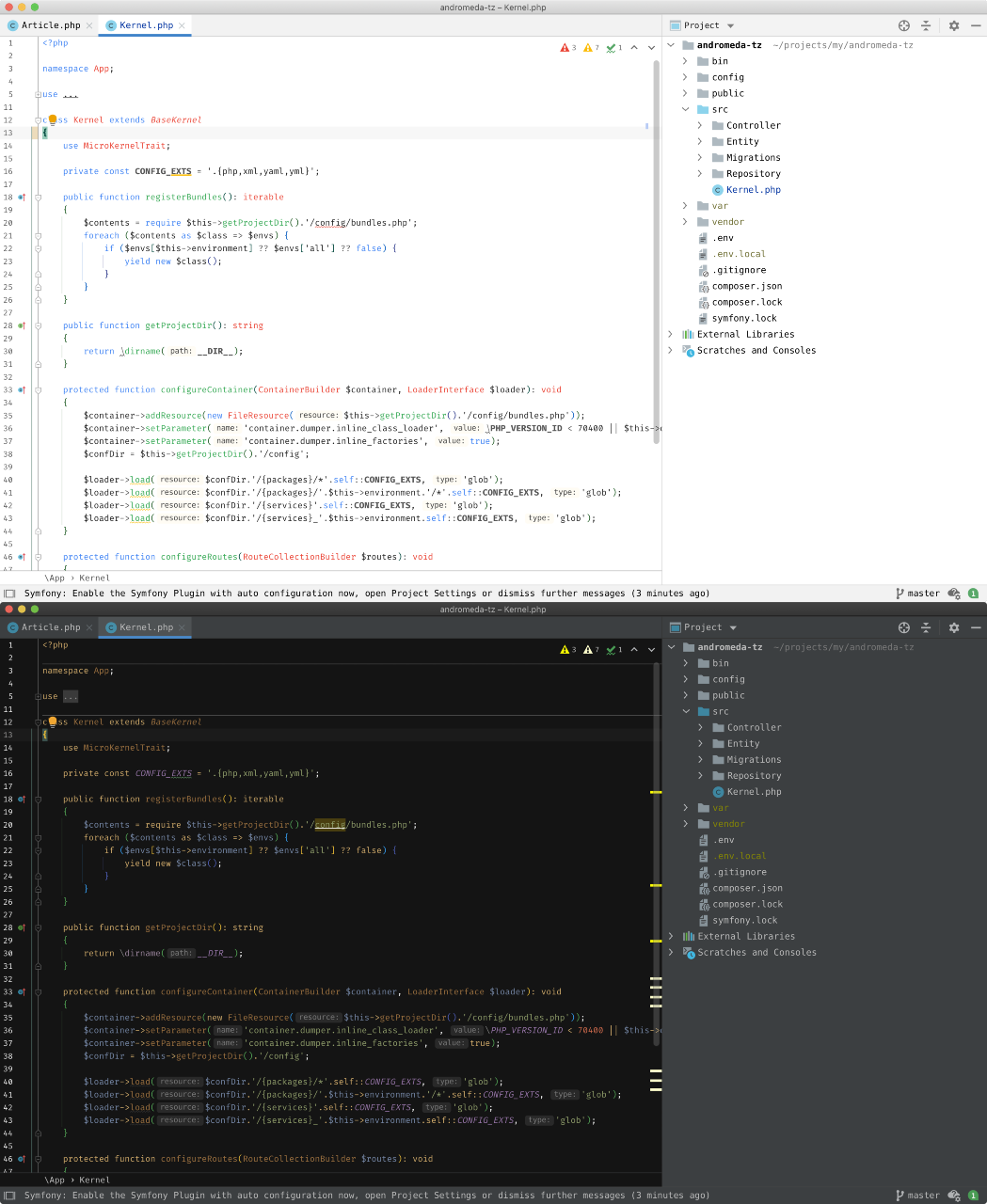
Светлая и тёмная темы в PhpStorm
Я постарался по максимуму переключить систему и все приложения на светлую тему. В некоторых я не нашёл такой возможности (sic!). В приложениях с поддержкой пользовательских тем я выбирал из нескольких, а не использовал стандартную.
В первый день было непривычно, во второй под вечер разболелась голова (но тут, скорее всего, из-за рабочей нагрузки), а на третий я начал сильно ощущать, что упускаю некоторые вещи и ищу нужные элементы дольше, и, как следствие, напрягаю глаза сильнее. Например, я в упор не видел некоторых предупреждений, которые выделял плагин-анализатор кода.
Всё дело было в контрастности цветов. На мой взгляд, в тёмной теме легче подобрать цвета, которые будут выделяться на общем фоне, при этом они не будут ядовито розового цвета (привет белым “контрастным” темам).
Скорее всего, у авторов светлых тем, которыми я пользовался, фокус в разработке был на другое, и эти вещи были им не критичны.
Всегда можно подкрутить цвета под себя. Но на светлой теме это делается сложнее, так как подходит меньшая палитра. Но я не почувствовал за эти дни никакого облегчения для глаз, даже в обычных редакторах текста, браузере, где я читал статьи, или в планировщике задач (там, кстати, тоже контрастность элементов сильно просела).
Вывод: светлые темы не для меня, и теперь я знаю это осознанно. Можно попытаться покрутить цвета, привести контрастность к идеалу, но это будет намного сложнее, чем с тёмными темами. К тому же, в приложениях без настройки тем тёмные для меня побеждают.